Programiranje
Dart 2.0 i Flutter
Flutter je alat za jednostavniju i bržu izradu sučelja za razne verzije IOS-a i Androida.

U tekstu o novoj generaciji programskog jezika Dart predstavili smo najvažnije novosti verzije 2.X, ali smo također spomenuli da ćemo razvoju mobilnih aplikacija u Dartu posvetiti odvojeni tekst.
Glavni razlog takve podjele je u tome što je razvoj mobilnih aplikacija u Dartu usko povezan s još jednim Googleovim alatom najnovije generacije – Flutterom 1.0. Riječ je o alatu za jednostavniju i bržu izradu korisničkog sučelja u različitim verzijama mobilnih aplikacija za operativne sustave Android i iOS. Da, dobro ste pročitali – uključen je i Appleov iOS. Konačno će Googleovim službenim razvojnim alatima u potpunosti biti moguće razvijati aplikacije za glavnu konkurentsku platformu. I ne samo to - ideja je da u istom alatu i u istom programskom jeziku uz što manje promjena možete istovremeno pisati aplikacije za obje platforme.
Jedna od zanimljivosti povezanih s Flutterom je to da je alat već neko vrijeme bio korišten za razvoj vlastitih aplikacija od strane poznatih poduzeća kao što su Groupon, Philips Hue, Tencent, Alibaba i Capital One, iako još uvijek nije stekao status službeno objavljenog alata. Svoje prvo predstavljanje javnosti Flutter je doživio na Googleovoj razvojnoj konferenciji 2017., a službena verzija 1.0 objavljena je tek na početku prosinca 2018. godine.
Osim mogućnosti korištenja velikog dijela istog programskog koda za obje platforme, jedna od ključnih karakteristika spomenutih alata je prevođenje izvorne Dart/Flutter aplikacije u „pravi izvršni kod“ za operativne sustave Android i iOS. Time bi se trebala postići najveća moguća brzina izvođenja aplikacije na ciljnom hardveru mobilnog uređaja.
Uz mogućnost korištenja postojećih hardverskih ubrzanja na obje platforme, djelotvornim upravljanjem svakim dostupnim pikselom na zaslonu mobilnog uređaja bi za Flutter, a samim time i za programski jezik Dart, trebala nastupiti vrlo svijetla vremena. Uostalom, u Googleu tvrde kako je u spomenutim alatima već razvijeno ili se upravo razvija tisuće novih aplikacija.
Zbog svega navedenog u časopisu VIDI ćemo u sljedećih nekoliko brojeva predstaviti osnove programiranja u razvojnim alatima Dart/Flutter, s primjerima dostupnima na pratećem mediju. Današnji tekst zato shvatite kao uvodni dio spomenutog serijala u kojem ćemo pripremiti računalo za izradu i pokretanje prvog Dart programa u emulatoru, a nakon toga također na pravom mobilnom uređaju.
Priprema računala za razvoj mobilnih aplikacija
Za razliku od nekih drugih razvojnih (i inih) alata, gdje se cijela instalacija svodi na preuzimanje i pokretanje instalacijskog programa, u ovom slučaju potrebno je na računalo preuzeti i instalirati nekoliko različitih alata te napraviti između njih odgovarajuće „veze“ kako bi jedan alat bio svjestan postojanja drugog alata na istom računalu. Zato smo izvođenje svih najvažnijih koraka u postupku odlučili olakšati odgovarajućim slikama. Nastavak instalacije pretpostavlja pripremu razvojnog okruženja na Windows platformi, iako i na druge dvije podržane platforme (Linux i macOS) postoji dosta sličnosti u samom postupku.
Da bi na Windows računalu bilo moguće razvijati Dart/Flutter aplikacije (u nastavku teksta pisat ćemo samo Dart aplikacije), potrebno je zadovoljiti nekoliko pretpostavki:
Verzija Windowsa na računalu mora biti Windows 7 SP1 ili novija
Na računalu mora postojati Windows PowerShell 5.0 ili noviji (automatski uključeno u najnovije verzije Windowsa)
Mora biti instaliran i alat Git for Windows (teoretski može i bez toga, ali za sve mogućnosti u razvoju svakako instalirajte i ovaj alat)
Ako računalo zadovoljava sve prije spomenute pretpostavke, možete započeti preuzimanje i instalaciju glavnih razvojnih alata. Flutter SDK možete preuzeti s web adrese https://flutter.io/docs/get-started/install/windows u obliku ZIP datoteke.
Preuzetu ZIP datoteku otpakirajte u bilo koju mapu na disku pod uvjetom da za nju postoje sva prava na korištenje. Zato je bolje rješenje za odabir mape, na primjer, C:\flutter nego C:\Program Files\flutter, pod uvjetom da za prvu varijantu provjerite dostupna prava na tu mapu.
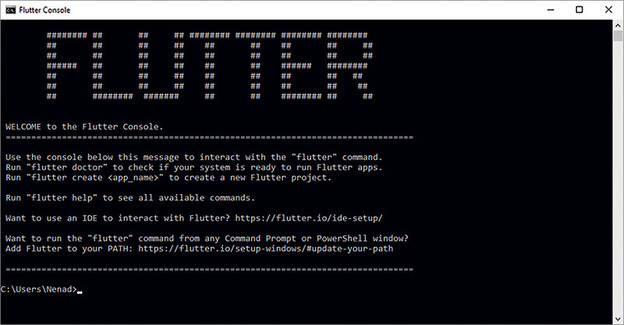
Nakon otpakiravanja sadržaja ZIP datoteke u osnovnoj mapi alata pronađite datoteku flutter_console.bat i pokrenite je. Kao rezultat izvođenja prethodne naredbe otvara se poseban prozor za izravno upisivanje naredbi fluttera. Nešto slično kao ekvivalentni prozor u samim Windowsima. Kako u budućnosti ne biste imali problema s izvođenjem flutter naredbi, obavezno ažurirajte Windows varijablu Path tako da pokazuje na podmapu bin u okviru osnovne mape – na primjer, prema prethodnom primjeru to je C:\flutter\bin
Prva flutter naredba koju možete/trebate upisati u ovaj prozor je flutter doctor. Pomoću nje u svakom trenutku možete provjeriti u kakvom je stanju instalacija fluttera na vašem računalu. Ako do ovog trenutka u pogledu instalacije razvojnih alata na vašem računalu niste napravili ništa drugo osim prije spomenutih operacija, u rezultatima bi se trebale pojaviti crvene oznake „X“ kao na pratećoj slici uz tekst. One pokazuju da računalo još nije u potpunosti spremno za razvoj (pa tek smo počeli s postupkom), ali će sljedeće operacije riješiti prikazane probleme.
Kao sljedeći korak na vaše računalo možete preuzeti razvojnu okolinu za pisanje Android aplikacija, Android Studio, dostupan na web adresi: https://flutter.io/docs/get-started/install/windows
Iako će postupak preuzimanja alata i njegove instalacije zbog veličine samog alata potrajati neko vrijeme, nećemo ga posebno opisivati jer je najsličniji standardnoj instalaciji Windows aplikacija. Zato nisu potrebna nikakva dodatna objašnjenja. Jednostavno prihvatite sve podrazumijevane vrijednosti, osim možda odredišne mape za instalaciju alata, ako planirate koristiti neki drugi disk, a ne osnovni disk C.
To je svakako dobra vijest, no loša vijest je to što smo još dosta daleko od potpuno konfiguriranog računala spremnog za pisanje mobilnih aplikacija u Dartu. Sada kada na računalu imamo instaliran Android Studio, možemo napraviti nekoliko dodatnih stvari.
Prva je priprema razvojne okoline za izvođenje vlastitih aplikacija na pravom (fizičkom) mobilnom uređaju (ili više njih), što bi svakako trebao biti završni test nove aplikacije nakon njezine provjere u emulatoru. Pokrenite Android Studio. Na dnu početnog prozora na kojem se nudi priprema novog Android projekta pronađite izbornik Configure i u njemu izaberite naredbu SDK Manager. Kao rezultat izvođenja prethodne operacije trebao bi se otvoriti modul za podešavanje različitih postavki SDK sustava. Za sada nas zanima kartica SDK Tools, pa kliknite na nju. Na prikazanom popisu dostupnih paketa nalazi se i Google USB Driver. Označite ga i potvrdite njegovu instalaciju.
Sada možete spojiti svoj mobilni uređaj pomoću USB kabela na računalo te pokrenuti novu flutter naredbu u prozoru za pisanje naredbi – flutter devices. Rezultat njezina izvođenja trebao bi biti prikaz podataka o mobilnom uređaju spojenom na računalo. Na taj način tijekom razvoja aplikacije možete izvoditi njezino testiranje i na spojenom mobilnom uređaju.
Ako se do sada niste bavili razvojem mobilnih aplikacija, ovo je trenutak da na svojem mobilnom uređaju „upalite“ opciju za podršku testiranju Android aplikacija na samom uređaju (Developer Options). Zatrebat će vam sigurno kasnije. Dok je na starim verzijama Android uređaja ta opcija bila lako dostupna, na novijim uređajima je malo skrivena, pa je treba uključiti na sljedeći način. Na mobilnom uređaju prvo izaberite Settings > About Phone. Na prozoru koji se otvara nakon toga, na samom dnu, trebali bi biti podaci o ugrađenoj verziji softvera. Nju trebate pritisnuti 7 puta (da, dobro ste pročitali, sedam puta) kako biste je aktivirali. Sada je mobilni uređaj spreman za korištenje.
Vratimo se sada Android Studiju jer moramo u njemu obaviti još neke stvari. S početnog prozora (gdje ste prije izabrali Configure) odaberite kreiranje novog Android projekta (Start a new Android Studio project). Ako do sada niste radili u Android Studiju niti pripremili nikakav Android projekt, ne brinite. Cilj ovog postupka je samo da „uđemo“ u razvojnu okolinu kako biste podesili još neke postavke, a ne priprema pravog projekta. Zato u nastavku jednostavno prihvatite sve podrazumijevane vrijednosti koje se nude kod pripreme novog projekta. Ulaz u razvojnu okolinu je prilika da malo „osjetite“ i njezine dijelove prije pravog programiranja.
Prva dodatna stvar koju treba napraviti je priprema emulatora za testiranje vlastitih aplikacija. Nešto neovisno o Dartu i Flutteru, ali ipak potrebno. Izaberite naredbu Tools > AVD Manager. Kao rezultat izvođenja prethodne naredbe pojavit će se prozor Your Virtual Devices (najvjerojatnije prazan). Pomoću ovog prozora trebate pripremiti novi virtualni uređaj (gumb Create Virtual Device). Zbog što bolje prilagođenosti za korištenje u kombinaciji s Dartom, prilikom pripreme virtualnog uređaja iskoristite podatke s priložene slike (na primjer, Hardware - GLES 2.0).
Sad je već skoro sve spremno, osim zadnjeg najvažnijeg detalja. Android Studio u podrazumijevanom obliku uopće ne zna za programski jezik Dart (a ni Flutter), pa je zato potrebno napraviti njegovo preuzimanje. Ponovo pokrenite SDK Manager naredbom Tools > SDK Manager, a u lijevom dijelu s dostupnim mogućnostima za podešavanje izaberite Plugins te nakon toga kliknite na gumb Browse Repository. U novom prozoru prikazanom nakon klika na gumb u popisu dostupnih dodataka označite i potvrdite instalaciju modula Flutter. To će automatski zahtijevati instalaciju dodatka za Dart, što je također potrebno. Nakon instalacije oba dodatka zatvorite Android Studio kako bi sve „sjelo na svoje mjesto“.
Kao završni korak u instalaciji možete ponovo pokrenuti prije spomenutu naredbu flutter doctor. Ako je sve prošlo kako treba, u prikazanim rezultatima više ne bi smjelo biti crveno označenih dijelova.
Prva mobilna aplikacija u Dartu
Sada je došao trenutak za provjeru je li sve dobro instalirano i pripremljeno za razvoj mobilnih aplikacija. Ponovo pokrenite Android Studio, a onda na početnom prozoru odaberite novu opciju Start a New Flutter project. Navedena opcija nije bila dostupna sve dok nismo preuzeli odgovarajuće dodatke.
U prvom koraku pripreme aplikacije izaberite Flutter Application, a na ostalim prozorima možete ostaviti podrazumijevane vrijednosti. Ili ih možete zamijeniti svojim nazivima jer se ti parametri prije svega odnose na sam naziv nove aplikacije, mape za spremanje na disku, opis aplikacije i slično.
Nakon dovršetka pripreme nove aplikacije ona se automatski učitava u razvojnu okolinu i spremna je za izvođenje ili promjene/dorade. U automatski pripremljenom dijelu koda uključena je također velika količina odgovarajućih komentara kako bi se olakšalo snalaženje u aplikaciji. U nastavku navodimo cjelokupni kod automatski generirane aplikacije, bez dodatnih komentara (zbog smanjenja prostora), ali s izmijenjenom početnom porukom koja se pojavljuje u aplikaciji.
import ‘package:flutter/material.dart’;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘Flutter Demo’,
theme: ThemeData(
// ... komentari
primarySwatch: Colors.blue,
),
home: MyHomePage(title: ‘Flutter Demo Home Page’),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// ... komentari
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
// ... komentari
_counter++;
});
}
@override
Widget build(BuildContext context) {
// ... komentari
return Scaffold(
appBar: AppBar(
// ... komentari
title: Text(widget.title),
),
body: Center(
// ... komentari
child: Column(
// ... komentari
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
‘Ovo je prva Dart/Flutter aplikacija za Android’,
),
Text(
‘$_counter’,
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: ‘Increment’,
child: Icon(Icons.add),
), // ... komentari
);
}
}
Uz pomoć modula AVD Manager sada možemo pokrenuti ranije definirani emulator mobilnog uređaja (ako to već nismo napravili ranije). Preostalo je još samo da pokrenemo prvu Dart aplikaciju te da vidimo kako izgleda njezino izvođenje u emulatoru.
Automatski pripremljena Dart aplikacija osim uobičajene funkcionalnosti za slične test aplikacije (prikaz osnovne poruke) uključuje dodatnu podršku za pritisak na prikazani gumb u donjem desnom dijelu aplikacije. Svaki pritisak na gumb izaziva povećanje vrijednosti varijable _counter (početna vrijednost 0) te prikaz nove vrijednosti.
Ako je sve u redu s izvođenjem aplikacije u emulatoru, možemo isprobati njezino izvođenje na pravom mobilnom uređaju pod pretpostavkom da je on spojen na računalo pomoću USB kabela. Tijekom učitavanja aplikacije na pravi uređaj (ako je sve u redu) trebali biste dobiti poruke nalik sljedećima:
Launching lib\main.dart on Fly4 in debug mode...
Initializing gradle...
Resolving dependencies...
Gradle task ‘assembleDebug’...
Built build\app\outputs\apk\debug\app-debug.apk.
Installing build\app\outputs\apk\app.apk...
Syncing files to device Fly4...
D/GraphicBuffer(21246): register, handle(0x7331d7cdc0) (w:720 h:1280 s:720 f:0x1 u:0x000b00)
D/OpenGLRenderer(21246): ProgramCache.generateProgram: 34359738369
I/SurfaceView(21246): updateWindow -- setFrame, this = io.flutter.view.FlutterView{4ab4ca6 VFE...... .F...... 0,0-720,1280}
Sada bi na vašem računalu trebalo doista sve biti spremno za pisanje pravih Dart/Flutter aplikacija, s čime započinjemo u sljedećem broju časopisa.















Učitavam komentare ...